2021. 7. 7. 18:00ㆍLife Hacks/Tistory
CONTENTS
- Google Tag Manager (구글 태그 매니저, 태그 관리자 사용하기)
- 티스토리에 구글 태그 매니저 설치하기
- 구글 태그 매니저와 애널리틱스 UA 연동하기
- 구글 태그 매니저와 애널리틱스 GA4 연동하기
- 구글 태그 매니저 언어 변경
태그 매니저란?
원하는 "태그(꼬리표)"를 생성해, 그 태그를 원하는 곳에 입력하여 심고, 심은 곳에서 태그와 관련된 정보를 끌어오는 것이다. 예를 들어 요즘 많이 사용하는 "#(해시태그)"를 인스타그램이나 페이스북, 블로그 등 글에 붙이면, 해시태그 단어를 검색했을 때 해당 해시태그를 붙인 인스타그램 포스팅이 검색에 모두 노출된다.
구글 태그 매니저에서는 여러 태그를 생성할 수 있다. 구글 태그 매니저 소스만 본인의 웹사이트, 앱에 설치한 후, 태그 매니저 사이트에서 태그를 추가하면, 내 웹사이트나 앱의 소스를 수정할 필요 없이 태그가 추가된다.
티스토리의 경우 기존에 구글 애널리틱스를 설치할 때, UA소스를 따로 넣고, GA4소스도 따로 넣으며 매번 스킨 HTML을 수정했다. 만약 구글 애널리틱스 계정을 바꾸고 싶다면 또 스킨 HTML을 수정해야 한다. 하지만 구글 태그 매니저를 이용한다면, 스킨 HTML에 태그 매니저 소스를 넣어 한 번 설치해주면 태그 매니저 사이트 내에서 애널리틱스 ID로 태그를 추가하고 수정하고 삭제하면 되므로 스킨 HTML의 수정이 필요 없게 된다.
마케팅이 필요한 온라인 쇼핑몰 사이트도 아닌 블로그인데 태그 매니저까지 사용하며 분석할 것이 있을까? 그리고 "티스토리 → 태그 매니저 → 구글 애널리틱스"로 데이터 이동보다는 "티스토리 → 구글 애널리틱스"가 더 빠르지 않을까? 생각하여 티스토리 스킨 HTML에 UA와 GA4 코드를 넣어 사용했다.
누군가 구글 애드센스를 고의적으로 연속 클릭하여 광고 게시 중지당하는 경우, ip를 알 수 있는 기능을 넣기 위해 다시 태그 매니저를 설치하고, UA, GA4도 연동하여 태그 매니저를 통해 데이터를 수집해 애널리틱스를 보고 있다. 상당히 안정적이고 데이터도 잘 들어온다.
태그 매니저를 설치할 때, 데이터 수집이 중복되지 않도록 기존에 스킨 HTML에 넣은 구글 애널리틱스 소스코드와 플러그인을 삭제해주는 것을 잊지 말자.
Google Tag Manager (구글 태그 매니저, 태그 관리자 사용하기)
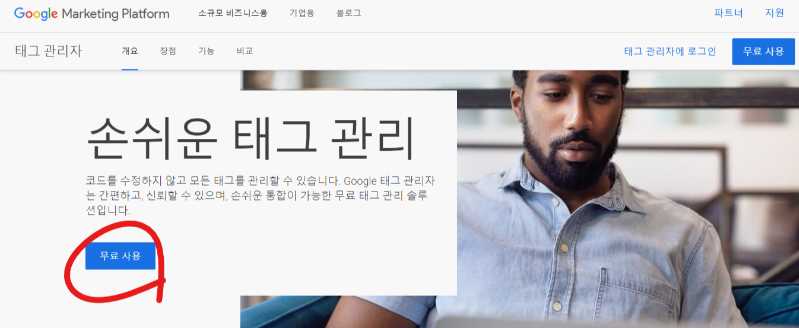
1. 구글 태그 매니저에 접속하여 무료 사용을 클릭해 계정을 생성한다.
웹 및 모바일 태그 관리 솔루션: Google 태그 관리자
Google 태그 관리자를 사용하는 소규모 비즈니스는 모든 웹사이트 태그를 한곳에서 배포하는 태그 관리 솔루션을 통해 쉽고 간단하면서도 안정적으로 태그를 관리할 수 있습니다.
marketingplatform.google.com

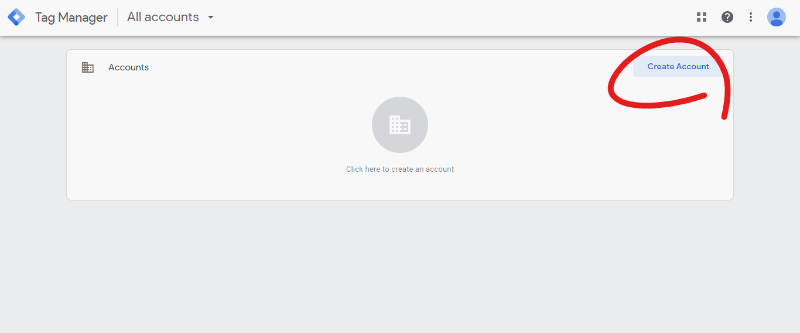
2. 좌측 상단의 "Create Account (계정 생성)"을 클릭한다.

3. "Account Name(계정 이름)"과 "Country(국가)"를 입력한다. 계정 이름은 원하는 것을 넣으면 되는데, 블로그 명을 넣었다.

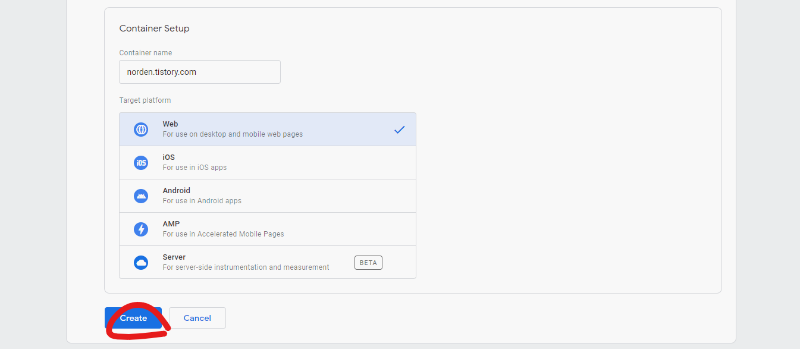
4. 블로그 주소를 "Container name"에 넣는다. 블로그는 웹사이트이기 때문에 "Web"을 선택한다.

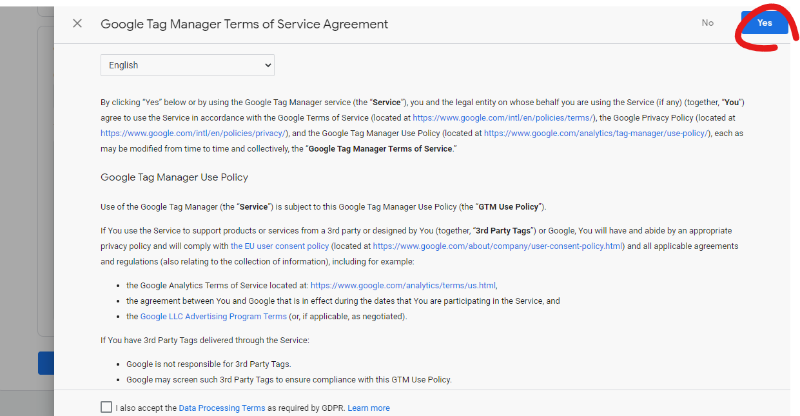
5. 서비스 이용약관 동의서에서 "Yes" 클릭을 하면, 구글 태그 매니저 계정 생성이 완료된다.

티스토리에 구글 태그 매니저 설치하기
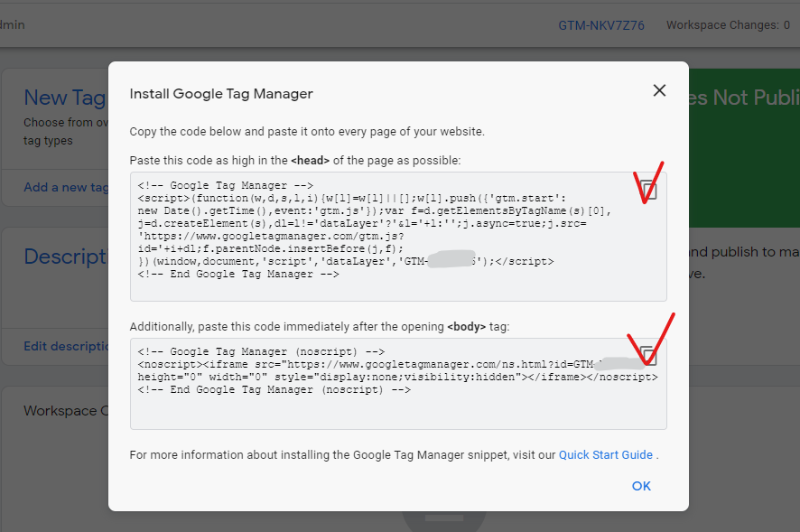
계정 생성을 하면, "Install Google Tag Manager"라는 창이 뜨며 소스 코드가 나온다. <head>와 </head> 사이, <body>와 </body> 사이 두 곳에 두 코드를 넣어주면 된다.

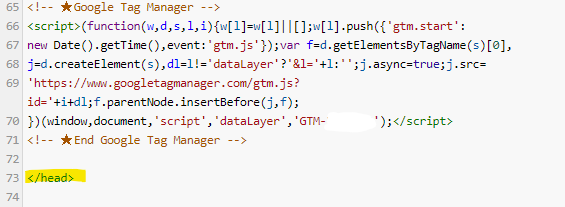
"티스토리 - 스킨 편집 - 스킨 Html - Html"에서 </head>를 찾아 바로 위에 첫 번째 소스를 넣어주면 된다. <head> 내 아무 곳이나 붙여주어도 된다.

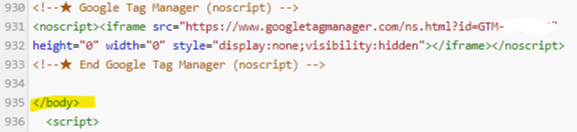
두 번째 소스는 <body> 내에 붙이면 되는데, 찾기 쉽도록 스크롤을 가장 아래로 내려 </body> 위에 붙여 준다.

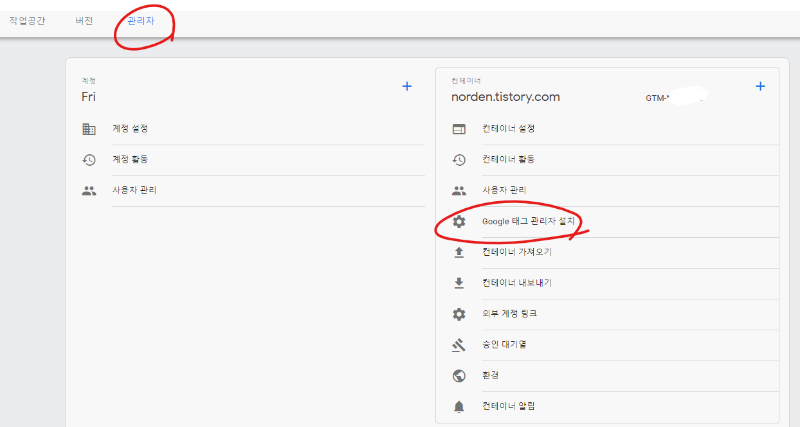
코드를 복사하지 못하고 창을 닫아버렸거나, 추후에 보고 싶다면, "태그 매니저 - 상단의 관리자 - Google 태그 관리자 설치"에서 볼 수 있다.

구글 태그 매니저와 애널리틱스 UA 연동하기
앞서, 구글 애널리틱스 UA의 ID가 필요하므로 본인의 UA ID를 확인해야 한다. 방법은 이전 포스팅을 참조한다.
티스토리 구글 애널리틱스 적용하기 (UA)
CONTENTS 구글 애널리틱스란? 구글 애널리틱스 설치 방법 구글 애널리틱스란? 개인적인 사이트나, 블로그 운영에 욕심이 있다면 방문자수를 더 늘리고, 가입하게 하고, 구입을 하도록 만들고 싶을
norden.tistory.com
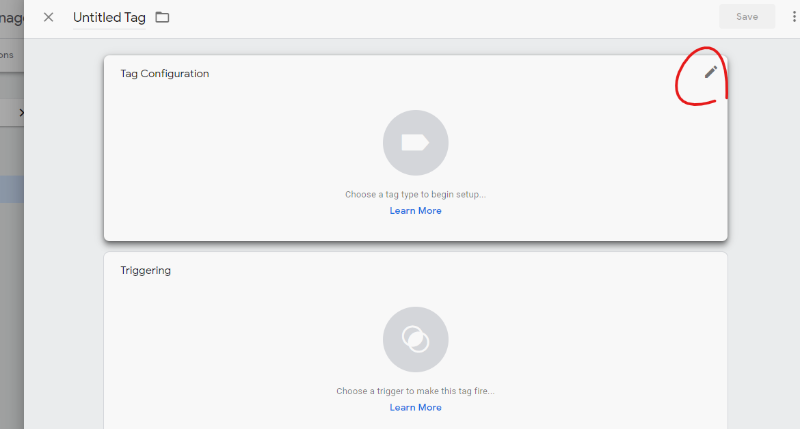
1. "Workspace(작업공간)"의 좌측 카테고리에서 "Tag"로 들어가 "New"를 클릭해 태그를 생성한다.

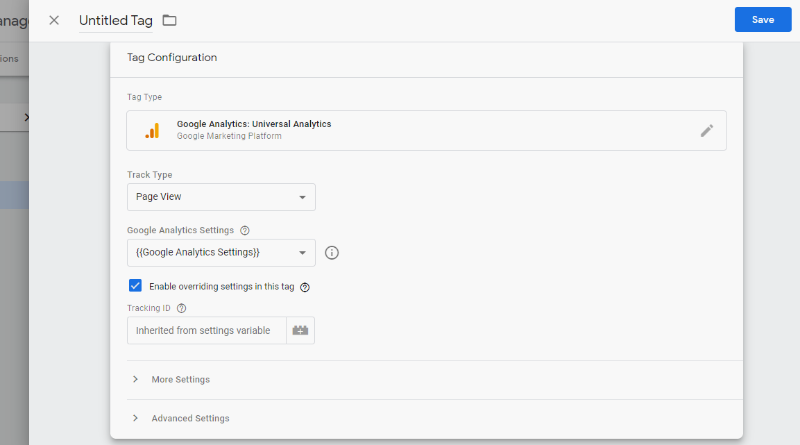
2. "Tag Configuration"에 마우스를 올리면 수정 아이콘이 나오는데, 아이콘을 클릭한다.

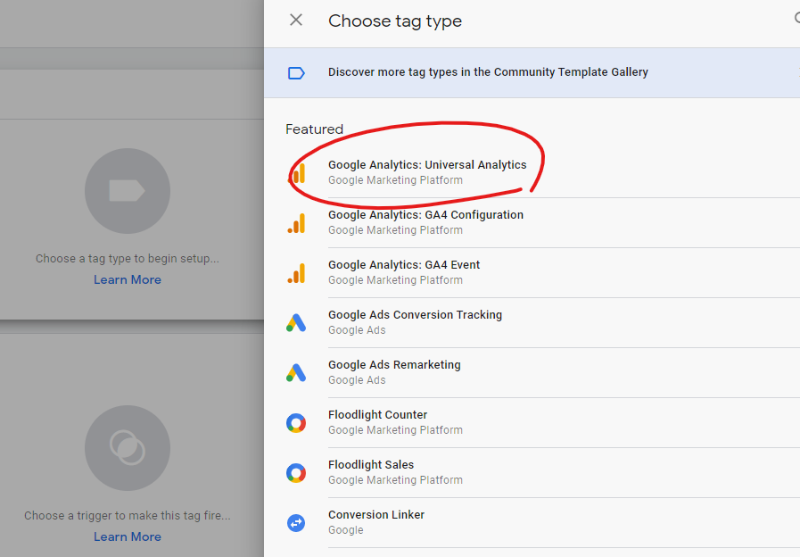
3. 태그 타입 중 "Google Analytics : Universal Analytics"를 클릭한다.

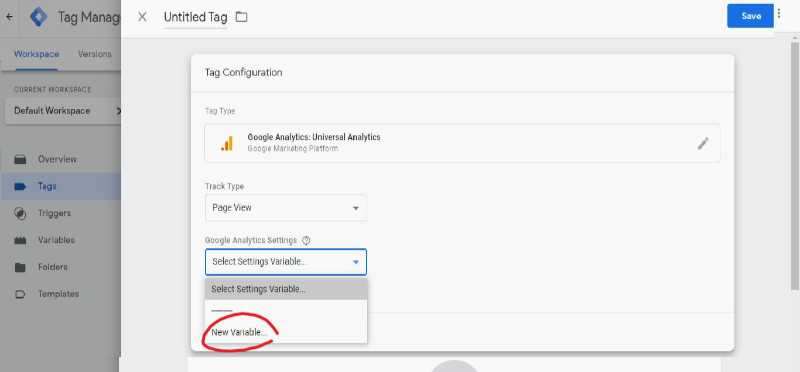
4. "Google Analytics Settings"에서 "New Variable"을 선택하여 새 변수를 생성한다.

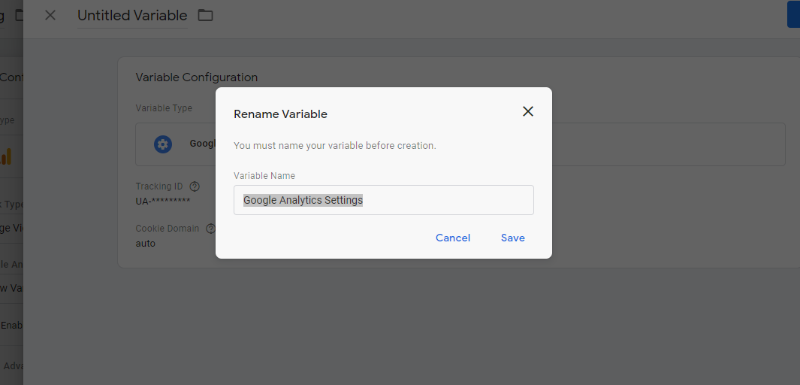
5. "Tracking ID"에 구글 애널리틱스에서 확인한 본인의 UA ID를 입력한다.

6. 변수 이름을 원하는 것으로 설정해주어도 되는데, 자동으로 들어오는 이름으로 "Save"를 눌러 저장했다.


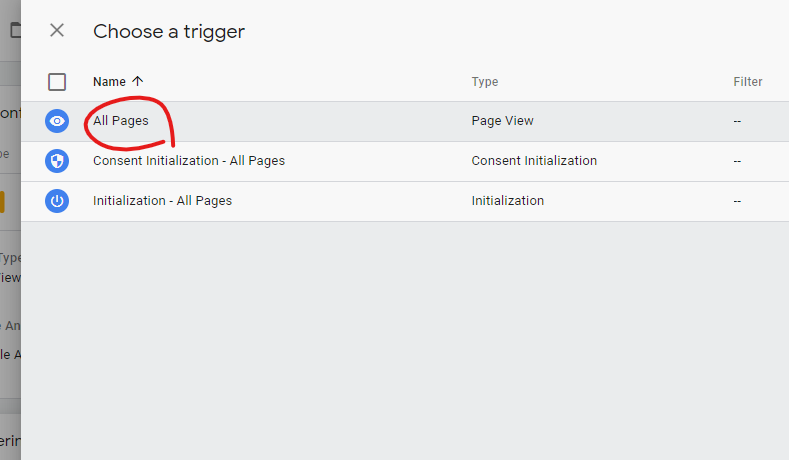
7. "Triggering(트리거링)"은 당기다는 뜻이다. 어느 데이터를 가져와 분석할 것인지라고 보면 된다. 내 티스토리 내의 모든 페이지 데이터를 끌어서 구글 애널리틱스에 넘겨줄 것이므로 수정 아이콘을 눌러 "All pages"를 선택한다.


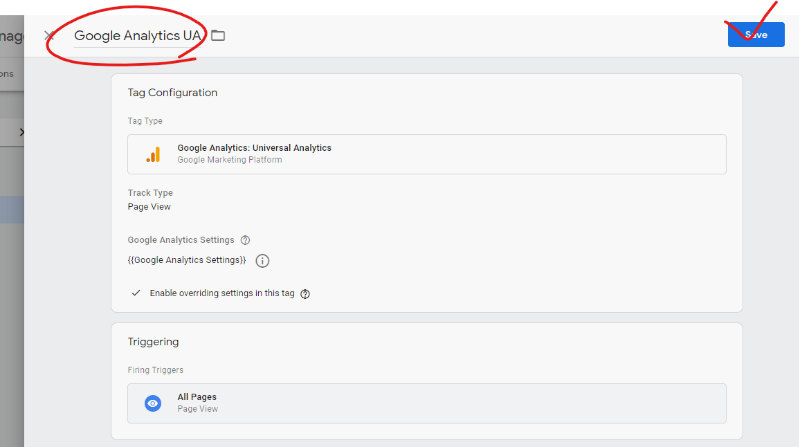
8. 마지막으로 상단의 태그 이름을 수정해준 후 저장한다. (예 : Google Analytics UA)

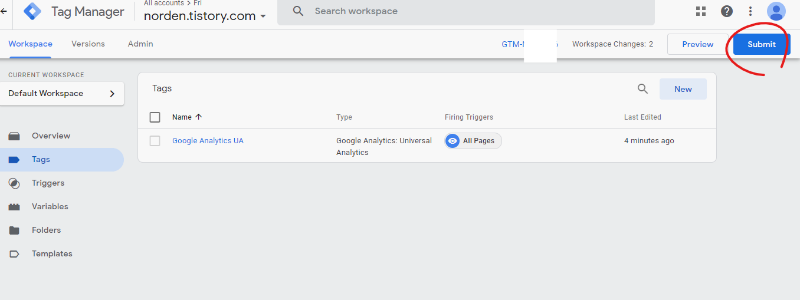
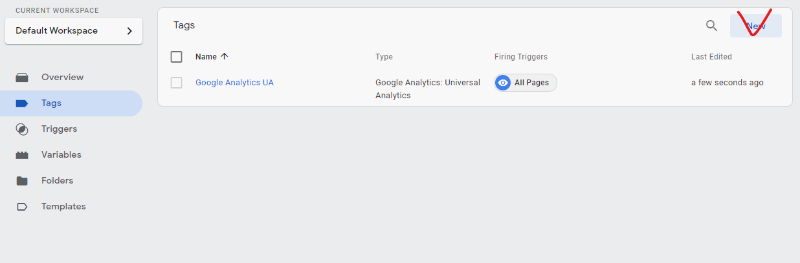
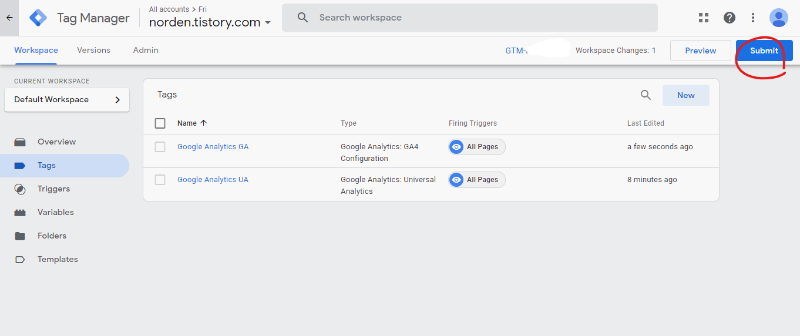
9. 정상적으로 태그가 생성된 것을 확인할 수 있다. 이제 UA태그가 추가되어 업데이트된 내용을 "Submit(제출)"하여 적용한다.

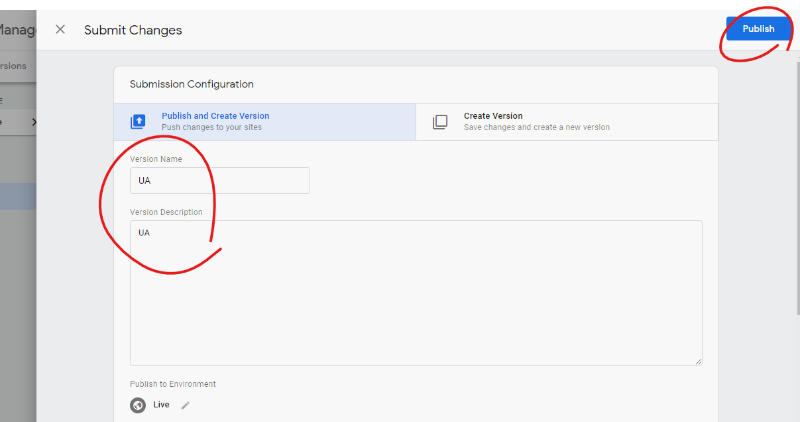
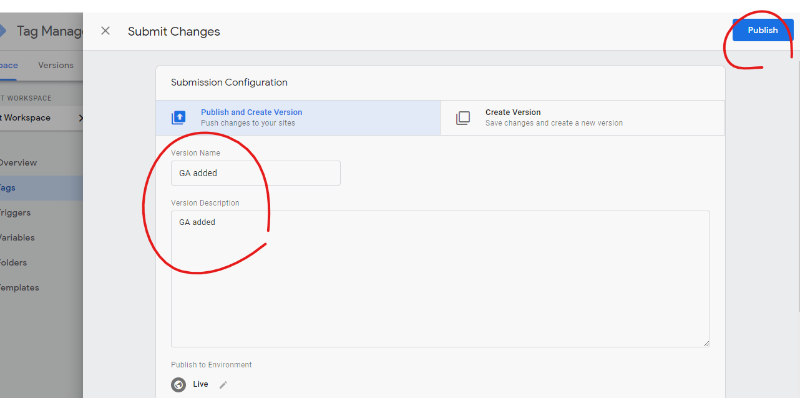
10. 수정된 태그 매니저의 버전을 입력하는 화면이다. 추후 지난 버전을 확인하기 위해 날짜를 입력해도 되고, 원하는 대로 입력하면 된다. "Publish"를 눌러 적용한다.

구글 태그 매니저와 애널리틱스 GA4 연동하기
GA4를 태그로 추가하는 방법은 UA와 대체로 유사하다. 역시 구글 애널리틱스에서 GA4의 ID를 확인해야 한다. 확인 위치는 지난 포스팅을 확인하기 바란다.
티스토리 애널리틱스 GA4, UA 모두 설치하기
CONTENTS 티스토리 스킨 html에 GA4, UA config코드 넣기 config 코드 추가 없이 연결하기(GA4에 UA 태그 연결하기 / UA에 GA4 태그 연결하기) 지난번 티스토리에 구글 애널리틱스 UA와 GA4 계정을 둘 다 만들고,
norden.tistory.com
1. "Workspace(작업공간)"에서 "New"로 새 태그를 생성한다.

2. UA 태그 생성에서와 마찬가지로 "Tag Configuration"에 마우스를 올려 수정 아이콘을 클릭한다.

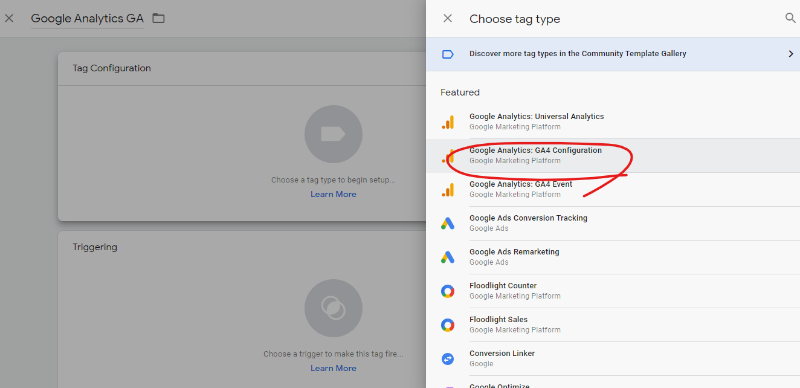
3. 태그 타입으로 "Google Analysics : GA4 Configuration"을 선택한다.

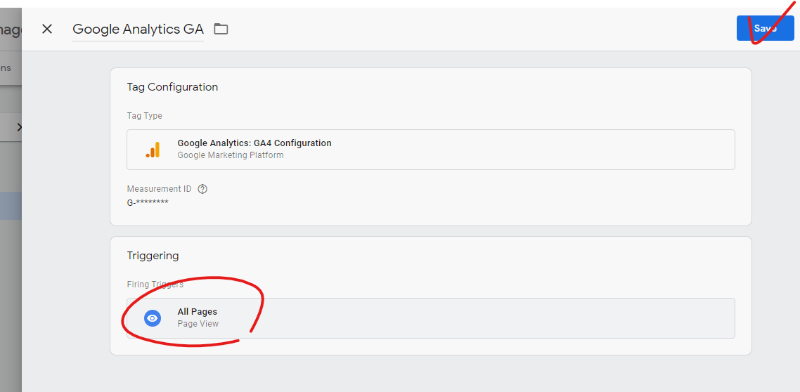
4. 구글 애널리틱스 GA4에서 확인한 본인의 GA4 ID를 입력한다.

5. 마찬가지로 "Triggering"에는 "All Pages"를 선택하고, 상단 태그명을 설정해준 후 저장한다. (예 : Google Analytics GA4)

6. 태그 매니저가 업데이트되었으므로, 업데이트 적용을 위해 상단의 "Submit"를 누른 후, 마찬가지로 버전을 추후 본인이 필요할 때 알아볼 수 있도록 이름과 설명을 입력하고 "Publish"하여 마무리한다.


구글 태그 매니저 언어 변경
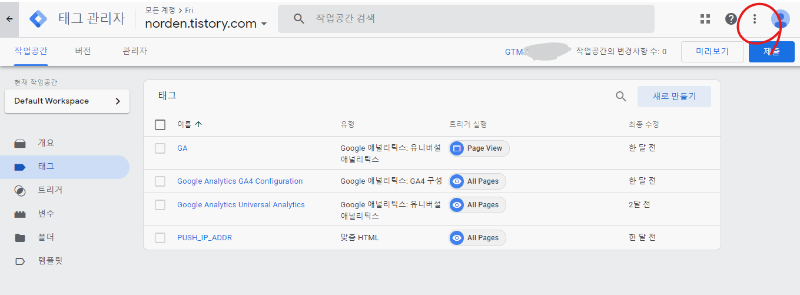
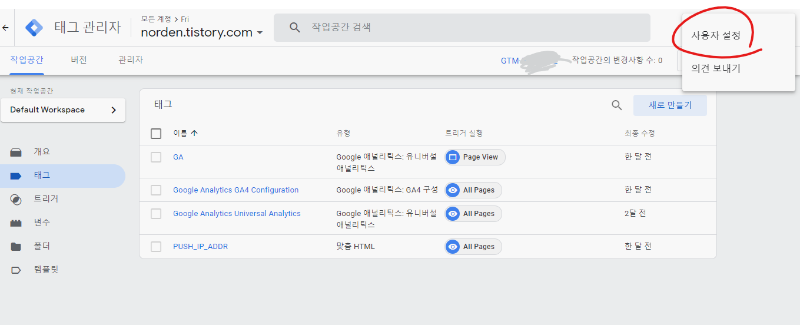
구글 태그 매니저의 언어를 변경하고 싶다면, 상단의 "더보기"를 클릭하면 카테고리가 내려온다. "사용자 설정"에 들어가 언어를 바꿀 수 있다.



'Life Hacks > Tistory' 카테고리의 다른 글
| 티스토리 블로그 전체 폰트 변경 (구글 폰트 CDN) (0) | 2021.11.02 |
|---|---|
| 애드센스 특정 영역만 자동 광고 해제 방법 (0) | 2021.09.01 |
| 티스토리 애드센스 PIN번호 등록 (0) | 2021.06.01 |
| 티스토리 애널리틱스 GA4, UA 모두 설치하기 (11) | 2021.05.13 |
| 티스토리 최적화 2 (Meta Tag, 메타 태그) (1) | 2021.05.12 |