2021. 4. 28. 19:28ㆍLife Hacks/Tistory
CONTENTS
- 애드센스 자동 광고 설정하기
- 티스토리 스킨 html에 애드센스 자동 광고 코드 삽입?
애드센스에 합격했다면, 잠시 광고를 적용하여 나올 수익에 설레겠지만, 광고를 어떻게 적용할지 머리가 아파올 것이다.
티스토리 블로그에 광고를 게재하는 방법은 두 가지가 있다.
- 구글 애드센스가 알아서 적절한 위치에 자동으로 광고를 넣어주는 것
- 본인이 원하는 자리에 직접 광고를 넣는 것
직접 광고를 넣으려면, 블로그의 글을 쓸 때마다, 혹은 스킨의 html에 일일이 넣어주어야 하는데, 기존 글을 일일이 수정하며 광고를 삽입해주긴 힘들고, 글 수정으로 인해 노출 순위가 밀릴 수 있으므로, 당장, 바로 지금부터 수익을 내고 싶다면 자동 광고를 우선 설정한다.
애드센스 자동 광고 설정하기
애드센스를 설정하려면, 구글 애드센스에서 자동 광고 기능을 켜준 후, 티스토리에서 위치를 설정해주어야 한다.
구글 애드센스에서 자동 광고 기능 활성화
- 애드센스 축하 메일을 받았다면, 구글 애드센스에 접속한다.
- 좌측 카테고리의 "광고 - 개요"에 들어간다.
- 초기에는 "자동 광고"가 설정되어 있지 않을 것이다. 오른쪽 연필 모양의 "설정"으로 들어간다.
- "광고 설정 미리 보기" 창이 뜨는데, 우측 "광고 설정"에서 "자동 광고" 버튼을 활성화한다.
- "사이트에 적용" 버튼을 클릭하여 적용한다.


티스토리 광고 위치 설정
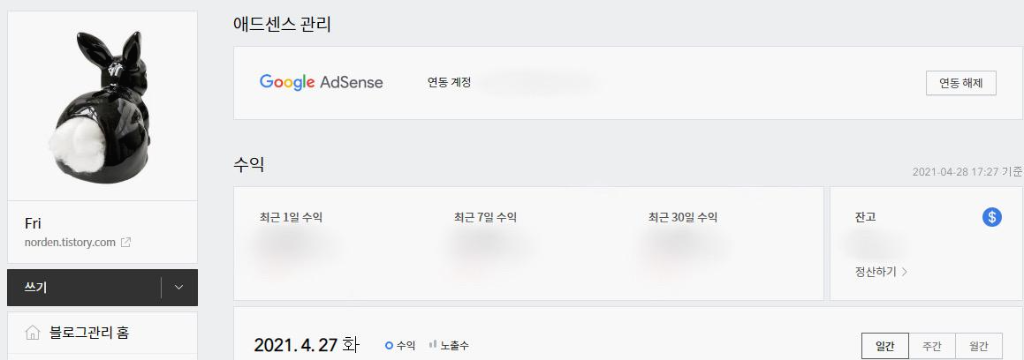
- 티스토리 "블로그 관리" - "수익" - "애드센스 관리" 카테고리에 들어간다. 애드센스를 신청하고 통과가 되었다면, 연동이 잘 되어 있을 것이다.
- "전체 자동 광고"를 활성화한다. (중요★)
- 자동 광고를 게재하고 싶은 위치의 버튼을 활성화한다.
- "변경사항 저장"을 눌러 저장해준다.


티스토리 스킨 html에 애드센스 자동 광고 코드를 삽입해야 할까?
과거에는 애드센스가 "플러그인"에 들어가 있었기 때문에 자동 광고를 넣으려면, 구글 애드센스에서 자동 광고 html 소스를 복사해서 스킨의 "html 편집"의 <head>와 </head> 사이에 코드를 삽입해주어야 했다.
하지만 현재는 티스토리와 구글 애드센스가 연동을 지원하기 때문에, 소스를 스킨 html에 넣지 않고 위의 설정만으로도 광고가 잘 들어간다. 정말 소스 코드를 안 넣어주어도 되는지 확인해보자.
구글 애드센스에서 제공하는 자동 광고 코드를 확인한다. 코드는 "광고" - "개요" - "코드 가져오기"에서 확인할 수 있다.
코드에서 아래 이미지의 블러 처리된 부분인 "~~client=ca-pub-XXXXXXXXXXXXXXXX"이 부분이 본인의 구글 애드센스 웹 게시자 ID이다.


본인의 티스토리 화면의 "개발자 모드"에서 소스를 확인한다. 크롬 브라우저 기준 <Control+Shift+C>, 엣지 브라우저 기준 <Control+Shift+I> 단축키를 누르면 오른편에서 소스를 확인할 수 있는 창이 뜬다.

개발자 모드의 "요소(Element)" 창에서 소스가 보이는데, <head>가 접혀있다면 펼쳐서 소스를 확인한다. <head>와 </head> 사이에 구글 애드센스 스크립트가 자동으로 들어가 있는 것을 확인할 수 있다.
아래 첫 번째 이미지의 코드는 구글 애드센스의 자동 광고 코드에서 본 것과 같은 링크이다. 두 번째 이미지의 코드에는 본인의 구글 애드센스 웹 게시자 ID가 삽입되어 있는 것을 볼 수 있다.
스킨 편집에서 html 편집으로 구글 애드센스 코드를 삽입해주지 않아도, 구글 애드센스와 티스토리에서 자동 광고를 활성화만 해주니, 코드가 자동으로 들어가는 것을 확인했다.
물론 자동 광고도 정상적으로 게시, 노출된다.


추가로, 애드센스를 신청할 때, 스킨 html에 아래와 같은 애드센스 승인 코드를 넣었을 것이다. 이 코드 역시 삭제해도 문제없다. 오히려 이 승인 코드와 자동 광고 코드가 스킨 html에 삽입되어 있으면 구글 Web.dev( web.dev/measure/ )에서 Best Practice 항목의 점수가 떨어지는 것을 볼 수 있다.

2021.04.04 - [Life Hacks/IT] - 티스토리 블로그 최적화 (web.dev)
티스토리 블로그 최적화 (web.dev)
티스토리 Portfolio(포트폴리오) 스킨 web.dev 최적화하기 Accessibility(접근성) Best Practices (모범사례) SEO (검색엔진 최적화) 몇 년 만에 티스토리 블로그를 새로 개설한 후, 기존의 스킨을 사용하고 심
norden.tistory.com
'Life Hacks > Tistory' 카테고리의 다른 글
| 티스토리 애널리틱스 GA4, UA 모두 설치하기 (11) | 2021.05.13 |
|---|---|
| 티스토리 최적화 2 (Meta Tag, 메타 태그) (1) | 2021.05.12 |
| 티스토리 구글 애널리틱스 적용하기 (UA) (1) | 2021.05.11 |
| 티스토리 카테고리 url (?category=) 수정 후 ‘뒤로 가기 오류’ 해결 방법 (4) | 2021.05.07 |
| 티스토리 블로그 최적화 (web.dev) (3) | 2021.04.04 |