2021. 5. 7. 17:36ㆍLife Hacks/Tistory
CONTENTS
- 중복 URL이란?
- 뒤로 가기 버튼 한 번 클릭으로 이전 페이지로 돌아가기
※ 참고하신다면 이 글을 출처 링크로 포함해주시기 바랍니다. ※
개인적으로 어디서든 기본을 선호하고 티스토리 스킨 역시 기본으로 제공되는 스킨 중 하나인 Portfolio(포트폴리오) 스킨을 사용하고 있다. 가장 큰 이유는 커스터마이징을 너무 하다 보면, 블로그 페이지의 데이터가 많아져 페이지를 로딩하는데 시간이 오래 걸리게 되고, 정보를 찾아온 방문자가 이탈할 확률이 높기 때문이다. 따라서 기본 스킨에 포함되어 있는 오류들을 수정하고, 약간의 편의 기능 정도만 추가하고 있다.
그렇게 추가 수정한 기능 중 하나가 카테고리에서 글을 클릭했을 경우, 중복된 지저분한 url로 이동이 되는 것을 원래의 url로 통일시켜 주는 것이다.
중복 URL이란?
내 블로그가 구글에서 잘 검색될 수 있도록 ‘구글 서치 콘솔’에 등록한 후, ‘Google Search Console’에서 구글에서 내 블로그의 페이지들을 잘 긁어가서 인덱싱을 하고 있는지 확인할 수 있다.
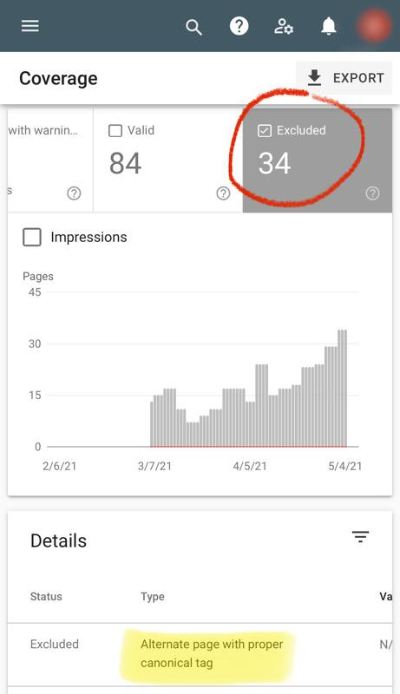
Coverage 메뉴에서 그것을 확인할 수 있는데, 크롤링과 인덱싱이 누락된 페이지는 Excluded에서 확인할 수 있다.
이 수치는 에러는 아니지만, 구글 검색에 노출 제외된 내 사이트의 url 수이다.

그중에 ‘Alternate page with proper canonical tag’ 타입이 있는데, 가장 수치가 높았다. 이미 적절하게 태그가 있는 페이지가 있는데, 그 페이지의 대체 페이지 주소(중복된 다른 주소)라는 것이다.
내 블로그 글의 url주소는 ‘숫자’로 설정되어 있다. 그런데 이 대체 페이지들은 그 뒤에 ‘?category=숫자 6자리’가 붙어있었다. 확인해보니 <검색 - 글>, <블로그 메인 - 글> 유입이 아니라, <카테고리 - 글>로 페이지 유입이 될 때, 저렇게 주소가 다르게 유입이 되는 것이다.
이 부분은 구글 검색에 노출되는 것에 문제를 일으키지는 않지만, 단순히 제외된 수가 높은 것을 보기도 싫었고, ‘구글 애드센스’를 통과하거나 수익을 내는데 좋지는 않을 것 같아 url을 통일시켜주기로 했다.

감사하게도 그동안 티스토리의 이용자분들께서 이 중복된 대체 페이지 url을 기본 숫자 url로 통일시켜주는 방법을 많이 남겨주셨다. 워낙 글이 많아 원래의 출처는 모르겠지만, 수많은 tip글에서 가장 많이 등장하는 ‘pushState’를 사용하는 html 코드를 넣었다.
이 코드로 잘 ‘?category=000000’ 부분이 추가된 url 주소가 기본 숫자 url로 잘 변경이 되는 점을 확인할 수 있었다.



하지만, 이 코드의 경우 내게는 한가지 아쉬운 점이 있었다. <카테고리 - 글 - ‘뒤로 가기’>를 눌렀을 경우, 글이 새로고침 되고, 이전 페이지인 ‘카테고리’이나, ‘이전에 봤던 글’로 돌아가지 않는다는 점이다.
<카테고리 - 글 - ‘뒤로 가기’>를 하여 글이 새로고침 되었을 때 url을 확인해보니 아래 이미지처럼 중복된 ‘?category=000000’가 포함된 대체 페이지 url로 돌아간 것을 확인할 수 있었다. ‘뒤로 가기’를 한번 더 누르면 그제야 이전 페이지로 돌아간다.


뒤로 가기 버튼 한 번 클릭으로 이전 페이지로 돌아가기
위의 현상이 발생하는 이유는, ‘history.pushState’를 이용해 “https://norden.tistory.com/52?category=000000”이라는 url주소를 “https://norden.tistory.com/52”로 바꿔주었는데, 그 변경된 히스토리가 저장되기 때문이다. 쉽게 말해 바뀐 이력이 저장되어 있기 때문에 “~/52”의 이전 페이지는 “카테고리 리스트”가 아니라 “/52?categoty=000000”인 것이다.
‘pushState’와 같은 기능을 하는 ‘replaceState’가 있다. 페이지 새로고침 없이 url주소를 바꿔주는 기능은 같지만, 한 가지 다른 점이 있다. ‘pushState’는 변경 전 주소를 히스토리로 저장하지만, ‘replaceState’는 저장하지 않고 단순히 대체하는 것이다.
주소가 변경된 히스토리를 저장하지 않는 ‘history.replaceState’를 사용하면 변경 전 주소인 “~/52?categoty=000000”가 히스토리로 저장되지 않기 때문에, 뒤로 가기 버튼 한 번으로 “카테고리 리스트”로 갈 수 있다.
스킨 html의 <head>와 </head> 사이에 아래의 코드를 넣어주면, 뒤로 가기 한 번으로 “사용자가 생각하는 이전 페이지”로 이동하도록 할 수 있다.
<!--★카테고리 url 삭제-->
<script type="text/javascript">
if(typeof(history.replaceState) == 'function'){
//replaceState가 지원되지 않는 브라우저일 경우 사용하지 않음
var FriNordenCategoryURL = location.href;
//현재 주소를 가져오기
FriNordenCategoryURL = FriNordenCategoryURL.replace(/\?category=([0-9]+)/ig,'');
//‘?category=000000’가 주소에 붙어 있을 경우 빈칸으로 대체
history.replaceState(null, null, FriNordenCategoryURL);
//페이지 새로고침과 이전 주소 히스토리 저장 없이 url 바꿈
}
</script>
<!--★카테고리 url 삭제-->이제 원하는 대로 적용이 되었는지 확인해 본다.

'Life Hacks > Tistory' 카테고리의 다른 글
| 티스토리 애널리틱스 GA4, UA 모두 설치하기 (11) | 2021.05.13 |
|---|---|
| 티스토리 최적화 2 (Meta Tag, 메타 태그) (1) | 2021.05.12 |
| 티스토리 구글 애널리틱스 적용하기 (UA) (1) | 2021.05.11 |
| 티스토리 애드센스 자동광고 초기 설정 (8) | 2021.04.28 |
| 티스토리 블로그 최적화 (web.dev) (3) | 2021.04.04 |