2021. 5. 13. 18:01ㆍLife Hacks/Tistory
CONTENTS
- 티스토리 스킨 html에 GA4, UA config코드 넣기
- config 코드 추가 없이 연결하기(GA4에 UA 태그 연결하기 / UA에 GA4 태그 연결하기)
지난번 티스토리에 구글 애널리틱스 UA와 GA4 계정을 둘 다 만들고, 그중 많이 사용하는 UA를 티스토리에 설치하는 방법을 포스팅했다. 애널리틱스를 사용하다 보니 GA4와 UA에서 분석되는 항목이 중복되는 것들도 있지만, 다른 것도 있는데, 모두 보고 싶어서 GA4도 설치하기로 했다. 방법은 "스킨 html"에 ID config 코드 추가", "ID config 코드 추가 없이 연결", "태그 매니저 사용" 세 가지가 있지만, 블로그의 경우 태그 매니저까지 설치하고 분석할 일이 잘 없으므로, 앞의 두 가지만 다루겠다.
티스토리 스킨 html에 GA4, UA config 코드 넣기
기존에 플러그인 기능을 통해 구글 애널리틱스를 설치했다면, 플러그인을 해제해야 한다. 스킨 html에 안 쓰던 툴(GA4 혹은 UA)의 트래킹 ID를 추가해주는 방식이다.
트레킹 ID 및 코드 확인 방법은 이전 글을 참고한다.
2021.05.11 - [Life Hacks/Tistory] - 티스토리 구글 애널리틱스 적용하기 (UA)
티스토리 구글 애널리틱스 적용하기 (UA)
CONTENTS 구글 애널리틱스란? 구글 애널리틱스 설치 방법 구글 애널리틱스란? 개인적인 사이트나, 블로그 운영에 욕심이 있다면 방문자수를 더 늘리고, 가입하게 하고, 구입을 하도록 만들고 싶을
norden.tistory.com
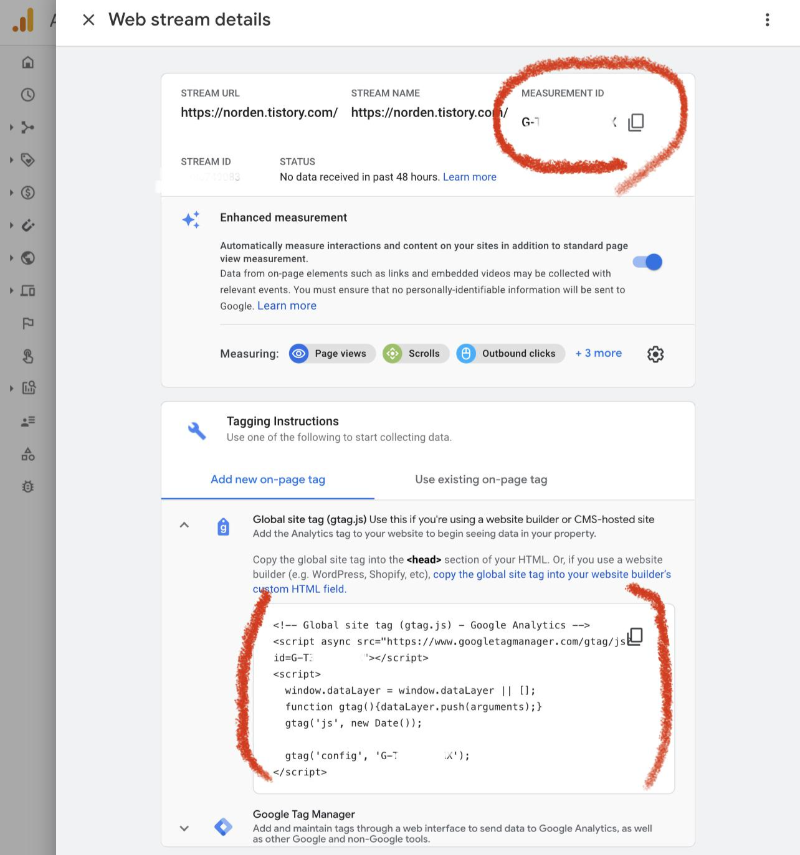
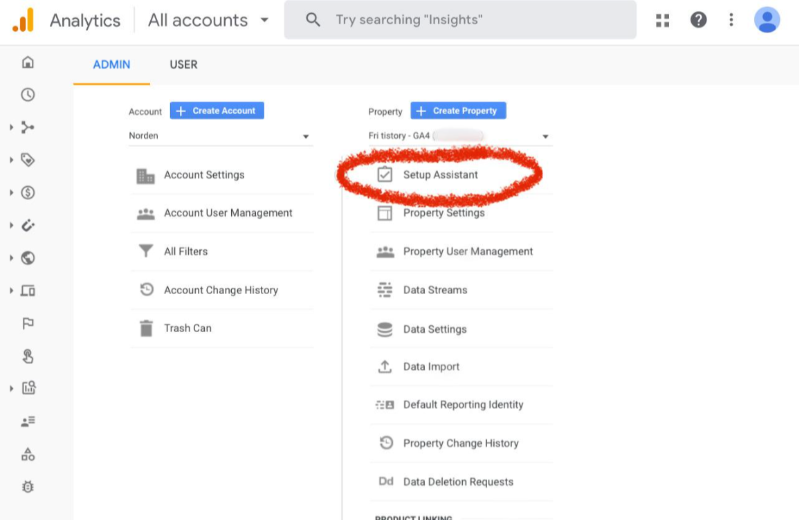
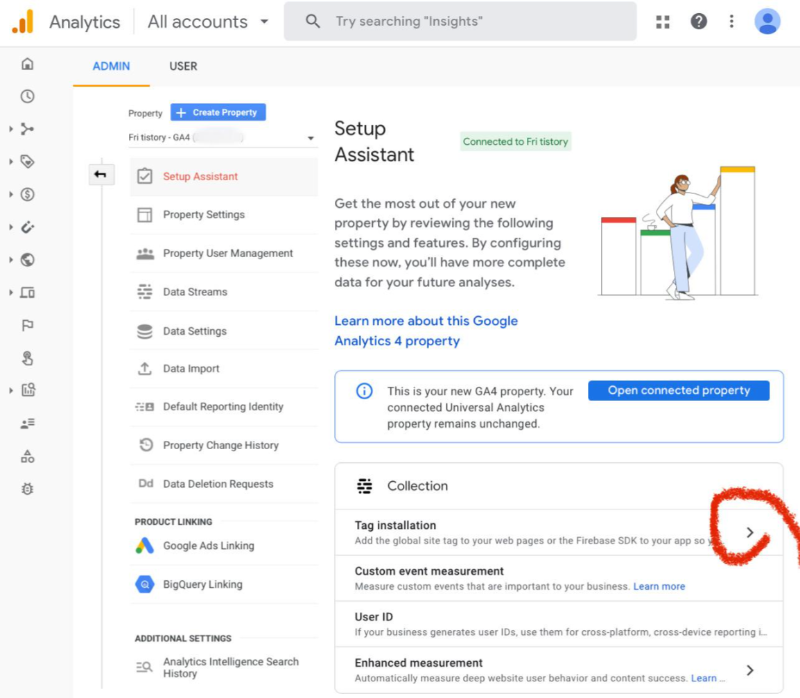
GA4는 "Admin(관리)" - "Setup Assistant" - "Tag installation" - "Data Steam, 내 티스토리 주소"에서 확인 가능하다.

GA4를 사용하고 있던 경우
스킨 html의 <head>와 </head> 사이에 넣는 구글 애널리틱스 코드에 " gtag('config', 'UA-본인의 UA 트레킹 ID'); "한 줄만 추가해주면 된다.
<!-- Global site tag (gtag.js) - Google Analytics --> <script async src="https://www.googletagmanager.com/gtag/js?id=G-본인의 GA4 트레킹 ID"> </script> <script> window.dataLayer = window.dataLayer || []; function gtag(){ dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'G-본인의 GA4 트레킹 ID'); gtag('config', 'UA-본인의 UA 트레킹 ID'); </script>UA를 사용하고 있던 경우
위와 같이 스킨 html의 <head>와 </head> 사이에 넣는 구글 애널리틱스 코드에 " gtag('config', 'G-본인의 GA 트레킹 ID'); "한 줄만 추가해주면 된다.
<!-- Global site tag (gtag.js) - Google Analytics --> <script async src="https://www.googletagmanager.com/gtag/js?id=UA-본인의 UA 트레킹 ID"> </script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'UA-본인의 UA 트레킹 ID'); gtag('config', 'G-본인의 GA 트레킹 ID'); </script>
스킨 html에 config 코드 추가 없이 연결하기
플러그인을 사용하고 있거나, 스킨 html에 코드를 더 추가해주기 싫다면, 구글 애널리틱스에서 "Property(속성)"끼리 연결을 해줄 수 있다. 구글 애널리틱스에서는 코드 추가 없이 가능하다고 설명하고 있지만, 티스토리에서 아래 방법으로 다 연결한 후 UA나 GA4 트레킹 ID만 플러그인에 적용도 해보고, 코드를 적용해보기도 했으나 데이터가 연동이 잘 안 되는 듯하다. 나는 위의 코드를 수정하는 방법을 추천한다.
GA4에 UA 태그 추가하여 연결하기
기존에 GA4를 사용 중이었다면, GA4 속성에 UA 속성의 트레킹 ID를 입력해서 연결해주면 된다. 플러그인에 입력된 트레킹 ID나, 스킨 html에 넣어준 구글 애널리틱스 설치 코드가 GA4인 경우이다.
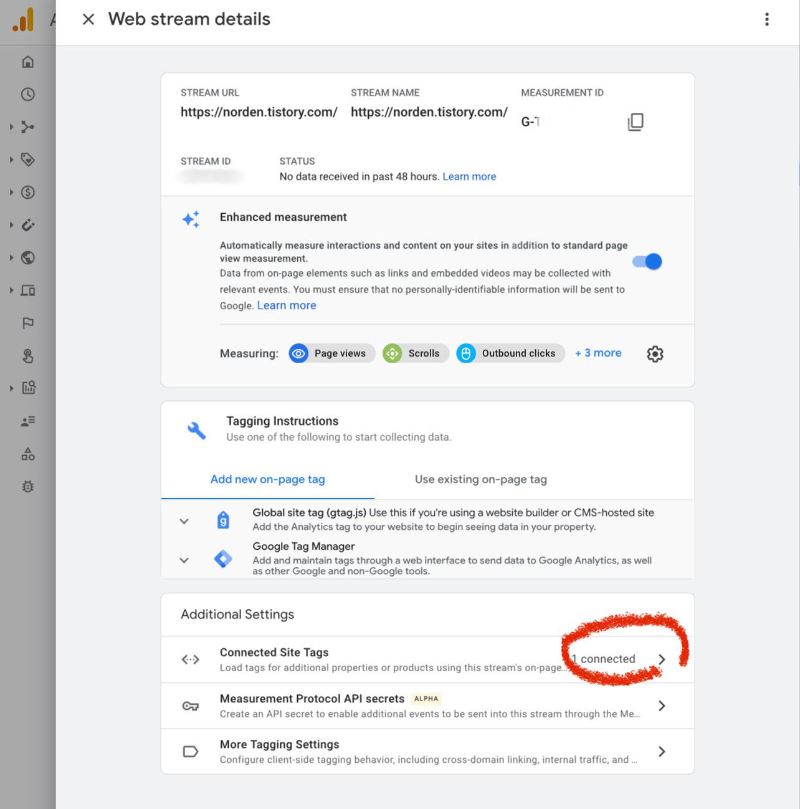
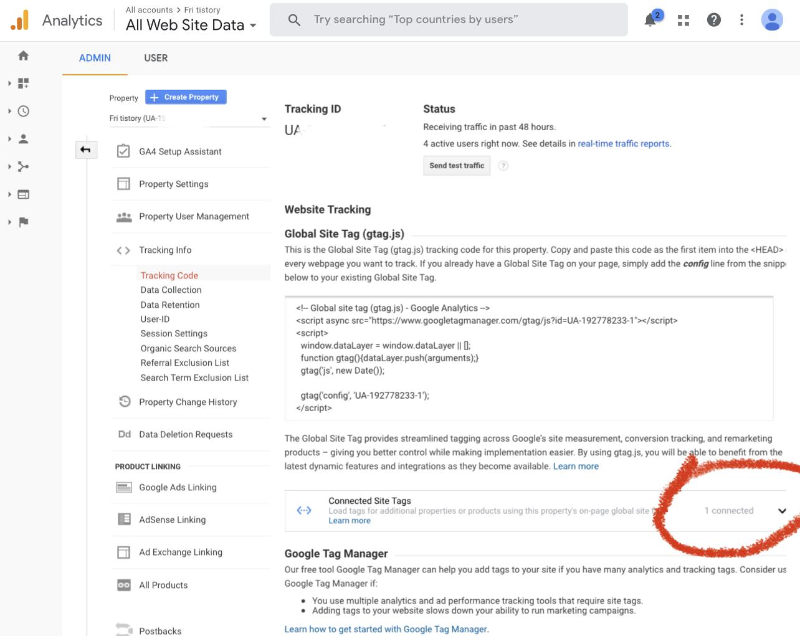
"Admin(관리)" - "Setup Assistant" - "Tag installation"에 들어간다.


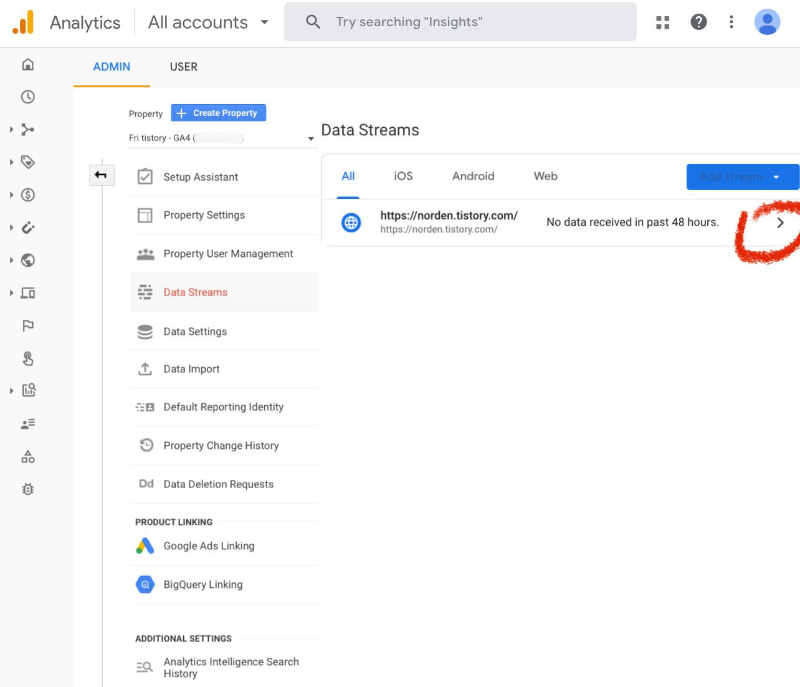
연동된 Data Stream에 본인의 티스토리 주소가 보일 것이다.

"Contact Site Tags"에 '0 connected'라고 되어 있을 것이다. 나는 이미 UA 트레킹 ID를 연결했기 때문에 '1 connected'로 되어 있다.

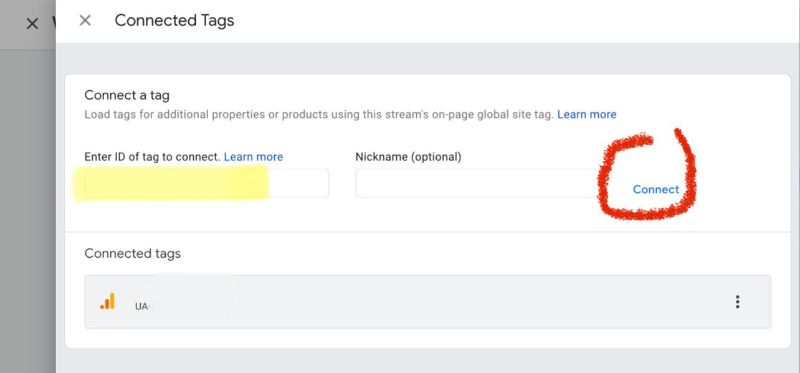
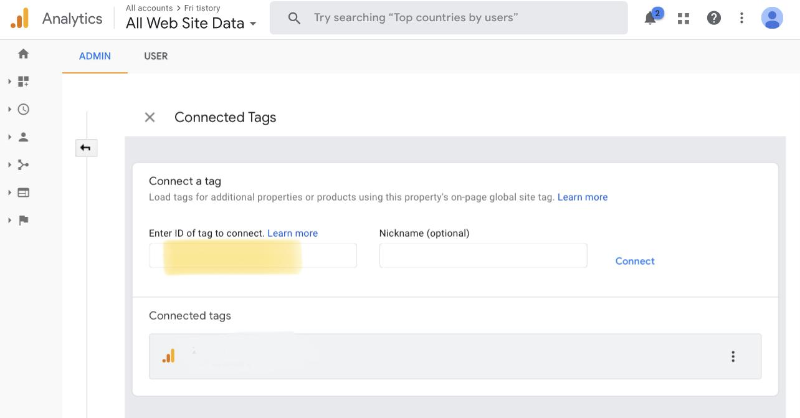
노란색 형광펜이 칠해진 빈칸에 UA 트레킹 ID를 넣고 "Connect"를 클릭하면, 연결이 완료된다.

UA에 GA4 태그 추가하여 연결하기
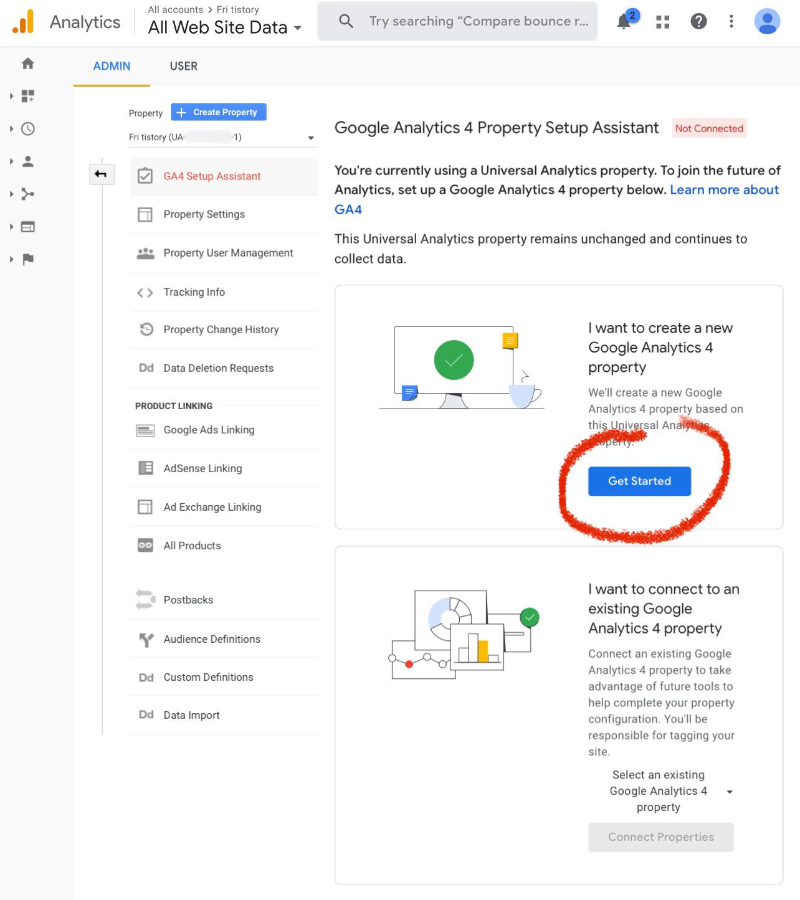
기존에 만들어둔 GA4가 없는 경우
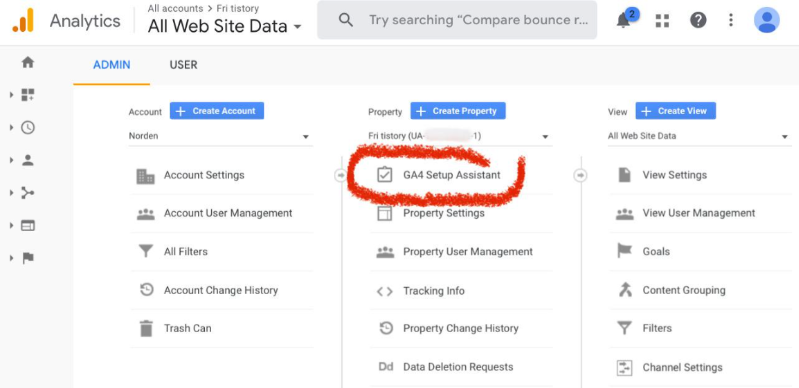
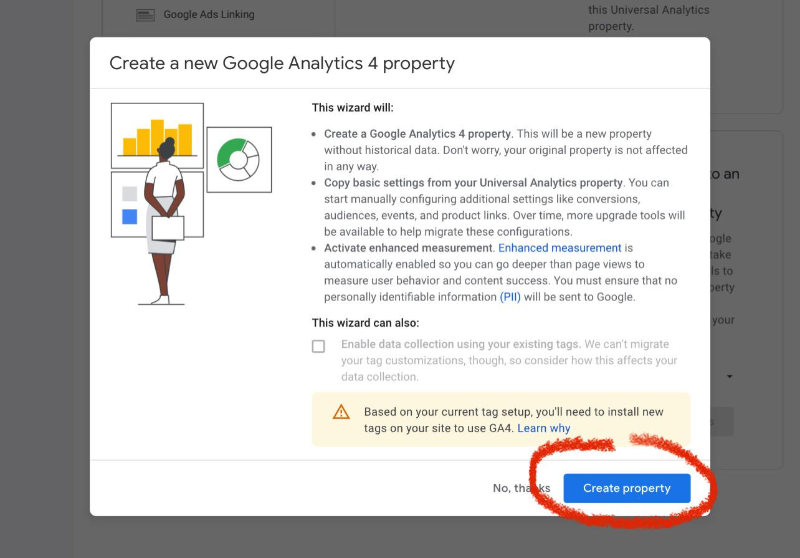
"Admin(관리)" - "GA4 Setup Assistant" - "Get Started" - "Create Property"



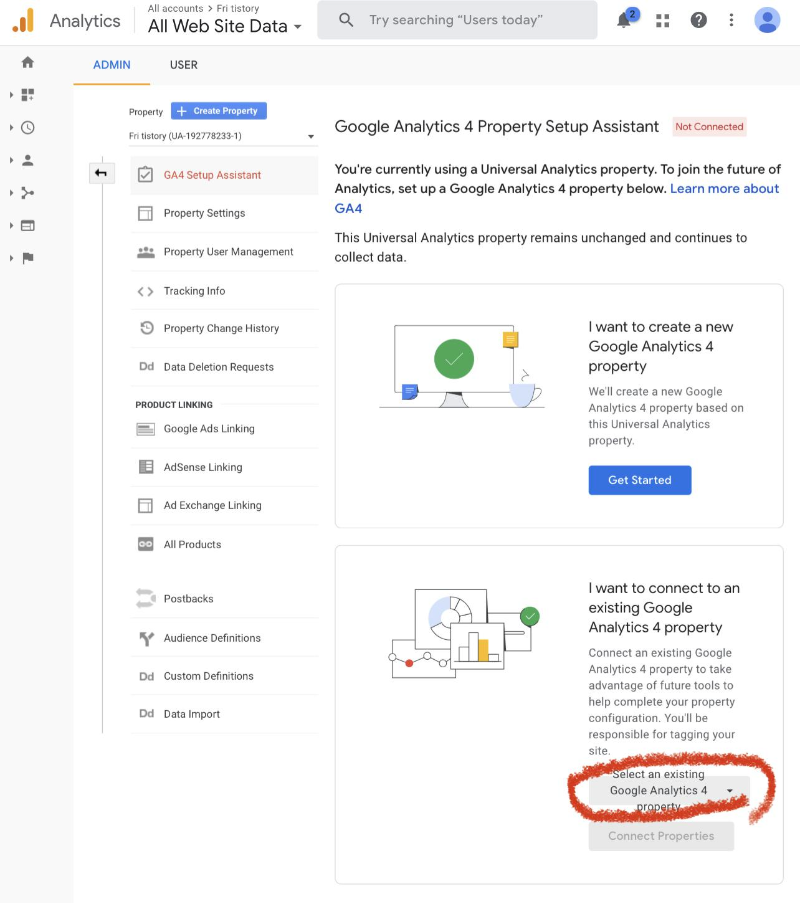
기존에 만들어둔 GA4가 있는 경우
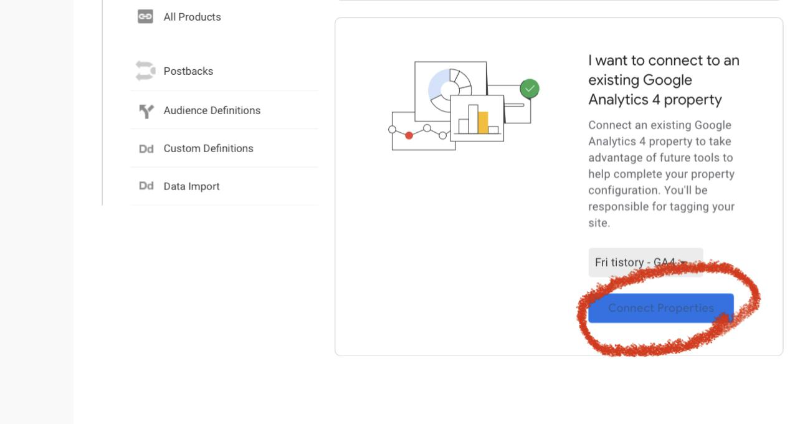
"Admin(관리)" - "GA4 Setup Assistant" - "Select an exiting Google Analytics 4 property" - "Connet Properties"



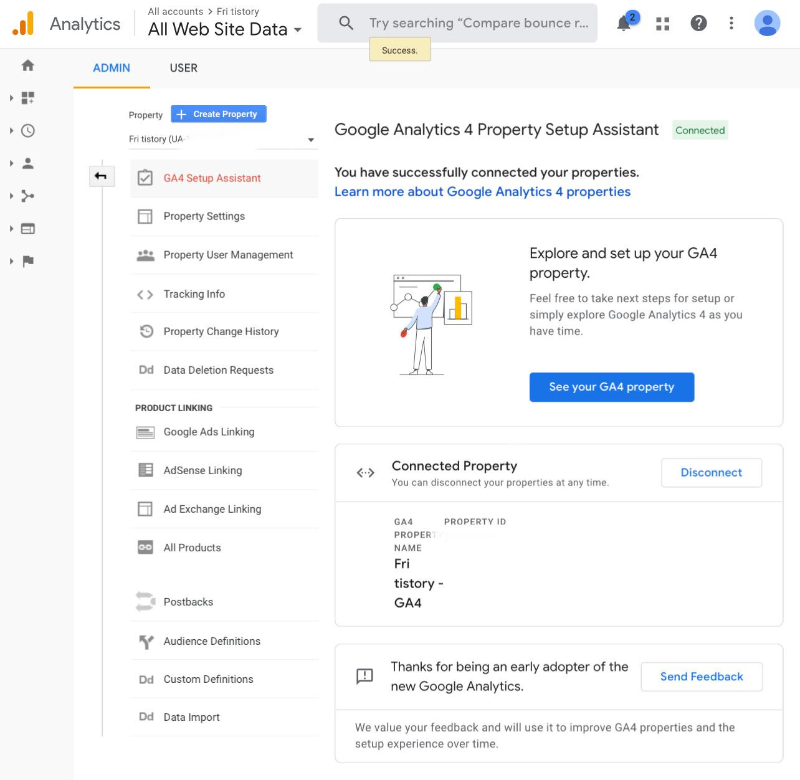
다시 "Admin" - "Tracking info" "Tracking Code" - "Connected Site Tags"에 들어가 GA4 트레킹 ID를 노란 형관펜으로 칠해진 빈칸에 넣고 "Connect"로 연결해준다.


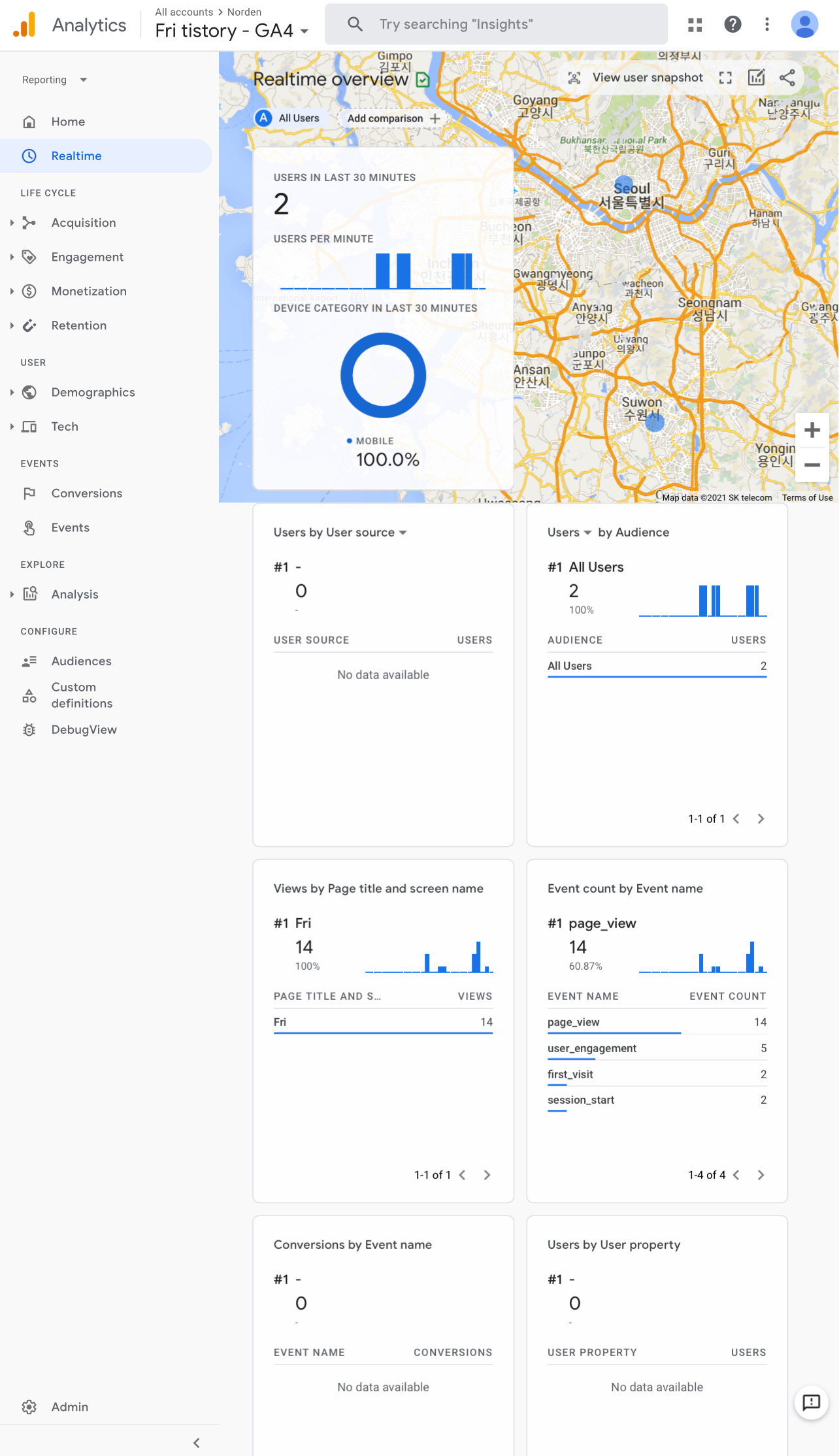
이제 연결되었다. 데이터가 측정될 시간이 필요하므로 48시간 이후 새로 연결한 GA4나 UA를 확인해보면 된다.

'Life Hacks > Tistory' 카테고리의 다른 글
| 태그매니저로 티스토리 애널리틱스 UA, GA4 모두 설치하기 (3) | 2021.07.07 |
|---|---|
| 티스토리 애드센스 PIN번호 등록 (0) | 2021.06.01 |
| 티스토리 최적화 2 (Meta Tag, 메타 태그) (1) | 2021.05.12 |
| 티스토리 구글 애널리틱스 적용하기 (UA) (1) | 2021.05.11 |
| 티스토리 카테고리 url (?category=) 수정 후 ‘뒤로 가기 오류’ 해결 방법 (4) | 2021.05.07 |