2022. 2. 21. 22:40ㆍLife Hacks/Tistory
#다운로드폰트적용 #여러폰트적용 #타이틀제목폰트bold체적용
지난번에는 구글 폰트를 CDN 방식으로 끌어와 티스토리에 적용하는 방법을 작성했다. 이 방식은 폰트를 내 웹사이트, 티스토리에 직접 업로드하지 않고 폰트를 사용할 수 있는데, 제공 업체의 서버 위치에 따라 폰트를 불러와 내 웹사이트, 티스토리에 적용하는 시간이 오래 걸릴 수 있다.
CDN 적용 방법은 아래 글을 참조한다.
티스토리 블로그 전체 폰트 변경 (구글 폰트)
티스토리 포트폴리오 스킨에 기본으로 적용된 폰트는 예쁘지도 않고, 글자 가장자리가 매끄럽지 않아 가독성이 좋지도 않았다. 그래서 구글 폰트에서 자유롭게 사용할 수 있는 폰트를 골라 적
norden.tistory.com
이번에는 내가 가지고 있는 폰트 파일을 내 티스토리에 업로드하여 적용하는 방법이다.
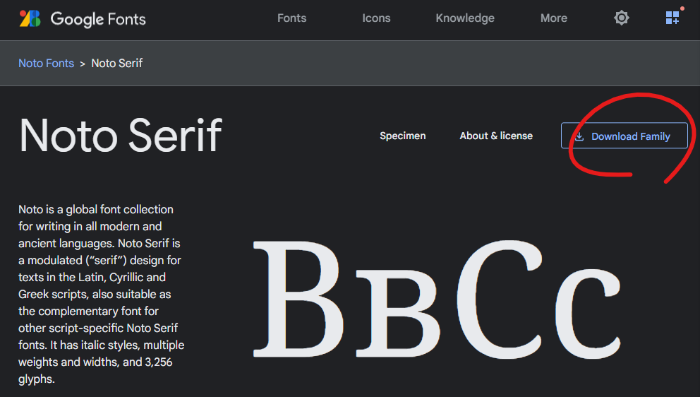
1. 구글 폰트나, 기타 폰트 다운로드 사이트에서 오픈 라이선스 폰트를 다운로드한다.
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
구글 폰트에서는 원하는 폰트를 선택하면 다운로드 버튼을 찾을 수 있다.

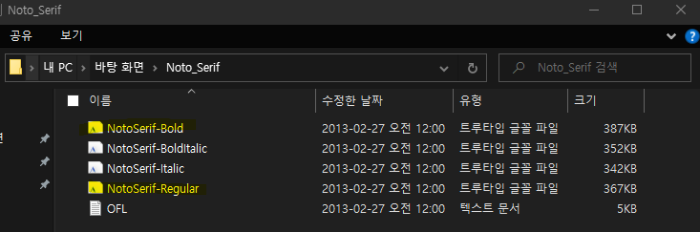
2. 다운로드한 폰트 zip 파일의 압축을 풀고 사용할 폰트를 고른다. 한 폰트에 여러 형태가 있는데, Bold, Light, Regular, Italic 등 사실상 여러 폰트가 합쳐져 한 폰트를 이르는 것이라고 이해하면 쉽다. 나는 Bold와, Regular만 쓸 것이다.

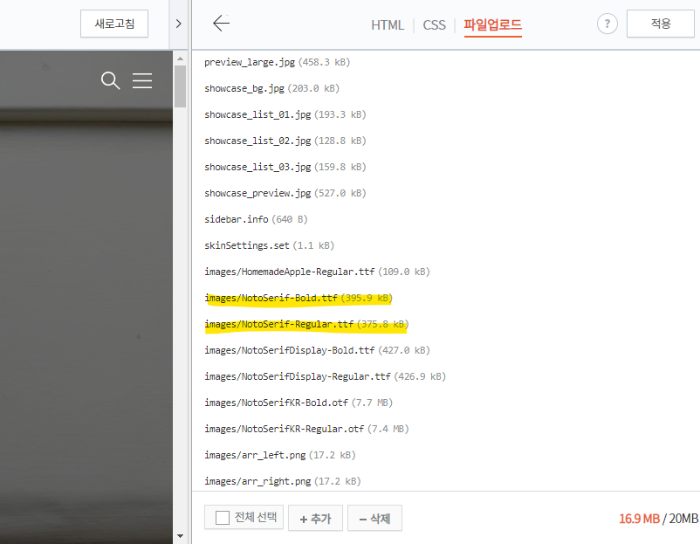
3. '티스토리 > 관리 > 스킨 편집 > html 편집 > 파일 업로드 > 추가'에 다운로드한 폰트를 업로드한다. 여기서 업로드한 파일명을 알아두어야 한다. 내가 업로드한 파일은 'images/NotoSerif-Bold.ttf', 'images/NotoSerif-Regular.ttf'이다.

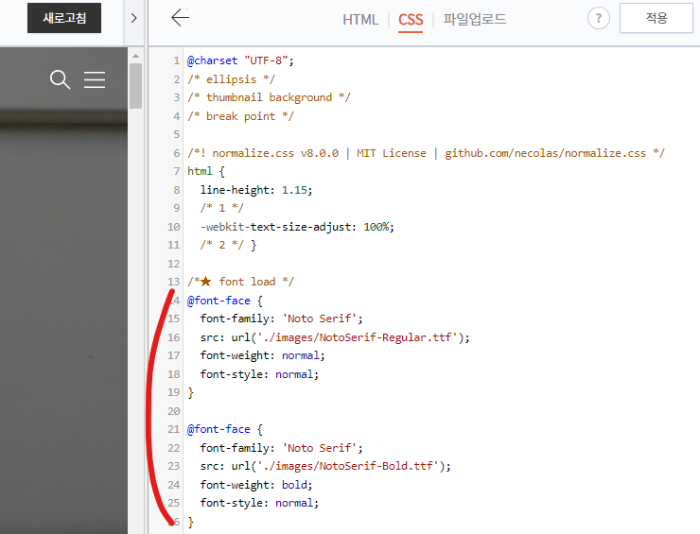
4. 한 폰트라도 Bold, Regular 두 형태를 쓸 것이므로, CSS의 상단에 @font-face로 각각 선언한다.

font-family 에는 폰트명(자유), src에는 앞서 파일 업로드 후 파일명(정확하게)을 넣으면 된다.
font-family 폰트명을 'Noto Serif Reqular', 'Noto Serif Bold'로 각각 다르게 해도 되지만, 폰트명이 많아지면 코드가 길어지고, 나중에 제목(h1), 내용(body)에 Bold, normal을 일괄 설정하기에는 같은 폰트명이 편하다.
같은 폰트명 선언에 font-weight와 font-style로 구분 지어주면 된다.
font-weight에 Regular는 normal, Bold는 bold로 구분 지어 주는 게 좋다. Italic을 쓴다면, font-style에 normal 대신 italic을 넣으면 된다.
@font-face {
font-family: '폰트명';
src: url('./업로드 파일명');
font-weight: normal; /*폰트 굵기*/
font-style: normal; /*폰트 스타일*/
}
@font-face {
font-family: 'Noto Serif'; /*원하는 이름*/
src: url('./images/NotoSerif-Regular.ttf'); /*업로드 파일명*/
font-weight: normal; /*폰트 굵기 보통*/
font-style: normal; /*폰트 스타일 보통*/
}
@font-face {
font-family: 'Noto Serif'; /*원하는 이름*/
src: url('./images/NotoSerif-Bold.ttf'); /*업로드 파일명*/
font-weight: bold; /*폰트 굵게*/
font-style: normal; /*폰트 스타일 보통*/
}
다른 폰트를 추가할 때도 폰트명을 지어주고, 형태나 굵기가 여러 가지면, 같은 이름에 weight와 style로 구분해주면 된다.
/* 여러 폰트 적용 예시 */
@font-face {
font-family: 'Noto Serif';
src: url('./images/NotoSerif-Regular.ttf');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'Noto Serif';
src: url('./images/NotoSerif-Bold.ttf');
font-weight: bold;
font-style: normal;
}
@font-face {
font-family: 'Noto Serif KR';
src: url('./images/NotoSerifKR-Regular.otf');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'Noto Serif KR';
src: url('./images/NotoSerifKR-Bold.otf');
font-weight: bold;
font-style: normal;
}
@font-face {
font-family: 'Noto Serif Display';
src: url('./images/NotoSerifDisplay-Regular.ttf');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'Noto Serif Display';
src: url('./images/NotoSerifDisplay-Bold.ttf');
font-weight: bold;
font-style: normal;
}
@font-face {
font-family: 'Homemade Apple';
src: url('./images/HomemadeApple-Regular.ttf');
font-weight: normal;
font-style: normal;
}
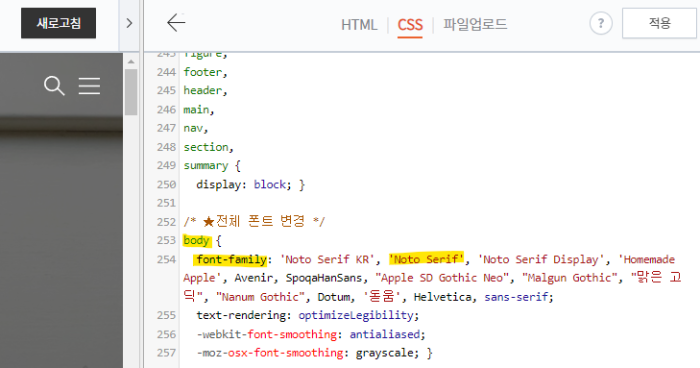
5. CSS에서 Control+f로 'body'를 찾는다. font-family에 'Noto Serif'(각자 설정한 폰트명)을 추가한다. 폰트가 여러 개일 경우, 앞쪽에 있는 것이 우선순위로 적용된다.

타이틀, 제목 굵은 폰트 적용하는 방법
이렇게까지만 하면 티스토리 타이틀, 카테고리명, 글 제목 등이 Bold가 설정이 되어야 하는데, 모두 Regular(normal)로 적용이 되어 폰트가 굵지 않다.
간단한 코드 추가로 타이틀, 제목 등에 bold체를 일괄 적용 가능하다.
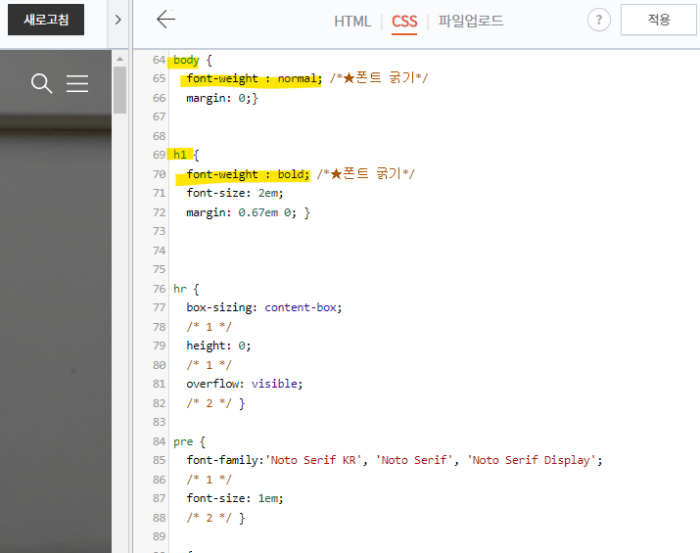
CSS에서 Control+f로 'body'와 'h1'를 찾는다. 앞서 font-family에 폰트명을 추가해준 body와 다른 body가 상단에 있는데, 그 상단의 body 코드(내용)에는 font-weight : normal; (보통 굵기), h1 코드(제목)에는 font-weight : bold; (굵게)를 추가한다.

이렇게 내 티스토리에는 'Homemade Apple (regular)', 'Noto Serif (regular, bold)', 'Noto Serif KR (regular, bold)', 'Noto Serif Display (regular, bold)'를 업로드하여 사용 중이다. 다음에는 여러 폰트를 각자 위치에 적용하는 방법을 작성하려 한다.

'Life Hacks > Tistory' 카테고리의 다른 글
| 티스토리 블로그 전체 폰트 변경 (구글 폰트 CDN) (0) | 2021.11.02 |
|---|---|
| 애드센스 특정 영역만 자동 광고 해제 방법 (0) | 2021.09.01 |
| 태그매니저로 티스토리 애널리틱스 UA, GA4 모두 설치하기 (3) | 2021.07.07 |
| 티스토리 애드센스 PIN번호 등록 (0) | 2021.06.01 |
| 티스토리 애널리틱스 GA4, UA 모두 설치하기 (11) | 2021.05.13 |