2021. 5. 12. 19:43ㆍLife Hacks/Tistory
CONTENTS
- Meta Tag(메타 태그)란?
- 티스토리에 메타 태그 등록하기
티스토리를 운영 중인 것을 알던 마케팅 쪽 지인이 내 티스토리를 봐주었다. 메타 태그가 달려있지 않다는 이야기와 보통은 추가해준다는 이야기에 메타 태그에 대해 알아보았다. 나는 '코드는 심플하고 짧고 간단한 것이, 속도나 효율면에서 좋다.'라고 전공에 따라 생각하고 있었기 때문에 티스토리에서 기본으로 넣어준 메타 태그도 주석 처리하여 숨겨놓은 상태였다. 😂 고견을 들어 메타 태그를 추가하여 티스토리를 검색 엔진 최적화(SEO)에 한 걸음 더 다가갔다.
Meta Tag란?
메타 태그란, 웹 페이지에 대한 "구조화된 인식 데이터"를 제공하기 위해 html, xhtml 문서에 사용되는 태그로, 웹 페이지 섹션의 일부이다. 속성이 다른 여러 Meta 요소를 동일한 페이지에 넣을 수 있으며, 메타 요소는 페이지 타이틀, 설명, 키워드 등을 지정하는 데 사용한다.
메타 태그는 웹페이지에 대한 정보를 구글, 네이버, 다음, 야후 등 검색엔진에 제공하여, 검색엔진에서 이 웹페이지를 올바르게 분류하는데 도움을 준다. 따라서, 웹 사이트가 검색 엔진에서 더 높은 순위(첫 화면, 가장 위)에 노출되기 위해 "검색 엔진 최적화(SEO)"를 하기 위해 활용되며, 마케팅 분야에서 중요한 부분이었다. 하지만 1990년대 중반 이후, 특히 구글 검색 엔진의 "콘텐츠 분석"이 등장하며, 이전에 메타 태그에 의존하던 웹 페이지를 알아서 분류하기 시작했다. 따라서, 메타 태그가 필요하다는 주장과 필요 없다는 주장이 나뉘기도 하지만, 만일을 위해 여전히 메타 태그를 이용해 검색 엔진 최적화(SEO)를 대비하고 있다.
language와 robot은 티스토리에 기본적으로 제공하고 있다. 티스토리 작가가 사용할 수 있는 메타 태그 속성으로는 "title, description, subject, keywords, author"가 있으며, 기본적으로 페이지를 설명하기 위한 메타 태그 코드는 다음과 같다.
<meta name = "속성" content = "내용"/><meta name = "title" content = " 티스토리 블로그 제목 입력 " />
<meta name = "subject" content = " 티스토리 블로그 주제 입력 " />
<meta name = "author" content = " 필명(블로그 닉네임) 입력 " />
<meta name = "description" content = " 블로그에 대한 설명 입력 " />
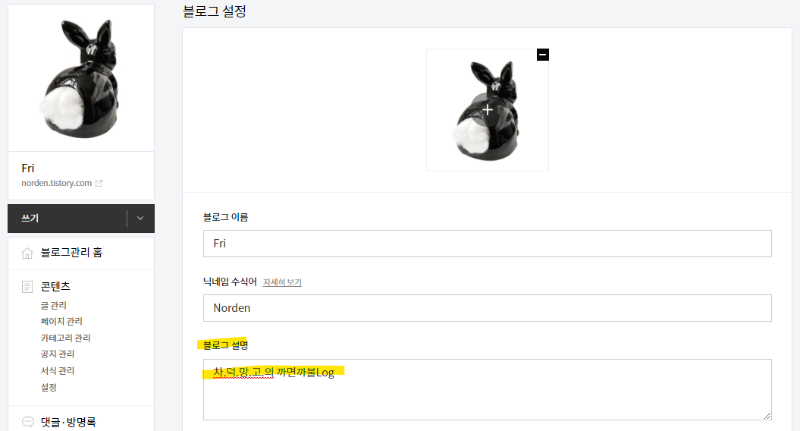
<meta name = "keywords" content = " 블로그의 주로 다루는 키워드 입력 " />참고로 description 속성은 삭제해도 된다. 티스토리의 "관리"-"블로그"-"블로그 설명"에 내용을 입력하면, description 메타 태그가 자동으로 추가되기 때문에, 코드를 또 넣어주는 것은 중복이다.

티스토리에 메타 태그 등록하기
티스토리에 메타 태그를 설정하는 방법은 두 가지가 있다. 스킨 html에 적용하는 방법과, 플러그인을 사용하는 방법이다.
스킨 html에 메타 태그 등록하기
"관리" - "스킨 편집" - "html 편집"에서 <head>와 </head> 사이에 메타 태그 코드를 삽입한다.

플러그인에 메타 태그 등록하기
"관리" - "플러그인" - "Meta Tag"에서 빈칸에 "속성"과 "내용"을 입력한 후, 적용한다.
<meta name = "keywords" content = "티스토리 최적화, 승마, IT, 해외 직구, 국내 여행, 해외 여행"/>
위와 같은 메타 태그를 플러그인으로 등록하려면, 속성을 name 옆 빈칸에, 다음 칸에는 내용을 넣어주면 된다.

스킨을 자주 변경한다면 변경할 때마다 메타 태그 코드를 스킨 html에 넣어주어야 하기 때문에, 플러그인 사용이 편리하지만, 나는 스킨 변경이 잦지 않고, 플러그인 입력 칸이 짧아, 한눈에 코드를 보기 위해서 스킨 html에 메타 태그를 등록해주는 것을 선호한다.
2021.05.11 - [Life Hacks/Tistory] - 티스토리 구글 애널리틱스 적용하기 (UA)
티스토리 구글 애널리틱스 적용하기 (UA)
CONTENTS 구글 애널리틱스란? 구글 애널리틱스 설치 방법 구글 애널리틱스란? 개인적인 사이트나, 블로그 운영에 욕심이 있다면 방문자수를 더 늘리고, 가입하게 하고, 구입을 하도록 만들고 싶을
norden.tistory.com
2021.04.28 - [Life Hacks/Tistory] - 티스토리 애드센스 자동광고 초기 설정
티스토리 애드센스 자동광고 초기 설정
CONTENTS 애드센스 자동 광고 설정하기 티스토리 스킨 html에 애드센스 자동 광고 코드 삽입? 애드센스에 합격했다면, 잠시 광고를 적용하여 나올 수익에 설레겠지만, 광고를 어떻게 적용할지 머리
norden.tistory.com
2021.04.04 - [Life Hacks/Tistory] - 티스토리 블로그 최적화 (web.dev)
티스토리 블로그 최적화 (web.dev)
티스토리 Portfolio(포트폴리오) 스킨 web.dev 최적화하기 Accessibility(접근성) Best Practices (모범사례) SEO (검색엔진 최적화) 몇 년 만에 티스토리 블로그를 새로 개설한 후, 기존의 스킨을 사용하고 심
norden.tistory.com
2021.05.07 - [Life Hacks/Tistory] - 티스토리 카테고리 url (?category=) 수정 후 ‘뒤로 가기 오류’ 해결 방법
티스토리 카테고리 url (?category=) 수정 후 ‘뒤로 가기 오류’ 해결 방법
CONTENTS 중복 URL이란? 뒤로 가기 버튼 한 번 클릭으로 이전 페이지로 돌아가기 ※ 참고하신다면 이 글을 출처 링크로 포함해주시기 바랍니다. ※ 개인적으로 어디서든 기본을 선호하고 티스토리
norden.tistory.com
'Life Hacks > Tistory' 카테고리의 다른 글
| 티스토리 애드센스 PIN번호 등록 (0) | 2021.06.01 |
|---|---|
| 티스토리 애널리틱스 GA4, UA 모두 설치하기 (11) | 2021.05.13 |
| 티스토리 구글 애널리틱스 적용하기 (UA) (1) | 2021.05.11 |
| 티스토리 카테고리 url (?category=) 수정 후 ‘뒤로 가기 오류’ 해결 방법 (4) | 2021.05.07 |
| 티스토리 애드센스 자동광고 초기 설정 (8) | 2021.04.28 |